Monday, February 28, 2011
Sunday, February 27, 2011
java jive
Saturday, February 26, 2011
Friday, February 25, 2011
summer heart
I know I am but summer to your heart,
And not the full four seasons of the year;
And you must welcome from another part
Such noble moods as are not mine, my dear.
No gracious weight of golden fruits to sell
Have I, nor any wise and wintry thing;
And I have loved you all too long and well
To carry still the high sweet breast of Spring.
Wherefore I say: O love, as summer goes,
I must be gone, steal forth with silent drums,
That you may hail anew the bird and rose
When I come back to you, as summer comes.
Else will you seek, at some not distant time,
Even your summer in another clime.-Edna St. Vincent Millay
Monday, February 21, 2011
Sunday, February 20, 2011
Saturday, February 19, 2011
pink posies
I've decided to offer some free backgrounds for blogger, from time to time. This one, as you can see here, works well with the 3 column template.
Step 1: First things first: you will need to make sure you already have the background saved to your computer, since you will be uploading it later. Just click on the image and save to your computer. If you save to the desktop it will be easier to find, but you can save it anywhere you're comfortable with.

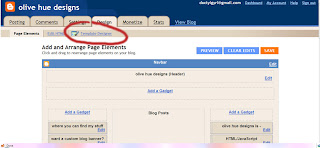
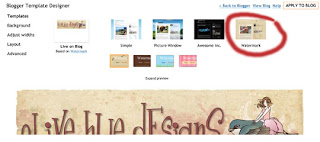
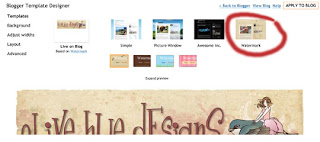
Step 2: Go into your Dashboard and click on "Template Designer". Some people feel that "Picture Window" works best, but I have used "Watermark" and it works just fine. So whatever you think you like best, I guess!

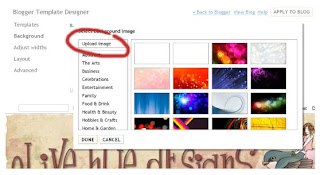
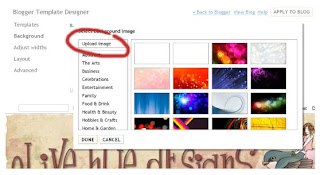
Step 3: Click on "Background", then click the box that shows the current background, and "Remove Image".

Step 4: Select "Upload Image" and then "Browse". You'll want to then find the file picture you saved. Select it. Then click "Done."

Step 7 - Make sure you deselect the box marked "Scroll with Page" or it won't work quite right. Then click on "Apply to Blog".
Ta da! Easy, right?

Let me know if for some reason it doesn't work right. These instructions should work with any of the designs here.
Also, I would appreciate it if you would add this button for credit.
Just a little thing, really.
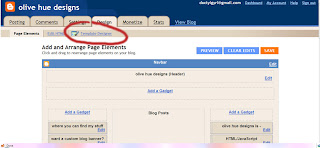
Go into your "Design" template for page elements, then "Add a Gadget" and then pick HTML/JavaScript and paste the following script:

Step 1: First things first: you will need to make sure you already have the background saved to your computer, since you will be uploading it later. Just click on the image and save to your computer. If you save to the desktop it will be easier to find, but you can save it anywhere you're comfortable with.

Step 2: Go into your Dashboard and click on "Template Designer". Some people feel that "Picture Window" works best, but I have used "Watermark" and it works just fine. So whatever you think you like best, I guess!

Step 3: Click on "Background", then click the box that shows the current background, and "Remove Image".

Step 4: Select "Upload Image" and then "Browse". You'll want to then find the file picture you saved. Select it. Then click "Done."

Step 7 - Make sure you deselect the box marked "Scroll with Page" or it won't work quite right. Then click on "Apply to Blog".
Ta da! Easy, right?

Let me know if for some reason it doesn't work right. These instructions should work with any of the designs here.
Also, I would appreciate it if you would add this button for credit.
Just a little thing, really.
Go into your "Design" template for page elements, then "Add a Gadget" and then pick HTML/JavaScript and paste the following script:
Subscribe to:
Posts (Atom)












